
All
Latest


Cómo (intentar) ganar dinero con Alexa
26 Dec 26 2019
Alexa skill – Mayores activos
6 May 6 2019
Rueda de letras va con premio
1 May 1 2019

Alexa, la domótica y las nubes
13 Mar 13 2019
Alexa skill – Dictáfono
8 Mar 8 2019
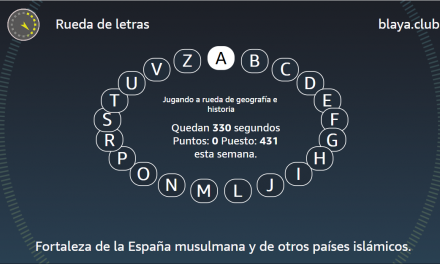
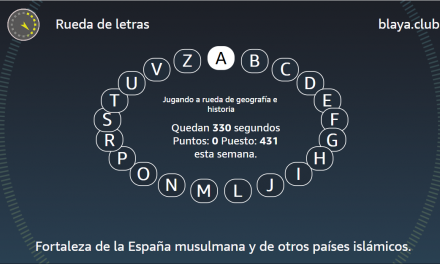
Alexa skill – Rueda de letras
5 Mar 5 2019
Alexa skill – Palabras encadenadas...
14 Feb 14 2019

Cómo entenderte mejor con Alexa
12 Feb 12 2019
La sede de Gaia-X estará en Talavera de la Reina
Desde hace algunas semanas he estado leyendo sobre Gaia-X y la localización de su sede en Talavera...
Read MoreNueva versión de palabras encadenadas
Hemos lanzado una nueva versión de Palabras Encadenadas. El juego es menos plano, yo diría que hasta un poco florido. Alexa interviene más, no sólo para decir si la palabra es correcta o no, sino para dar consejos, felicitarte...
Read MoreLudificación de juegos
Piensa en alguna vez que te lo hayas pasado muy muy bien jugando a algo. Ahora piensa en el juego...
Read MorePalabras Encadenadas en México
Hace algunas semanas y en colaboración con Amazon MX, lanzamos el juego de Palabras Encadenadas en...
Read MoreActualizando identidad gráfica y marca
La actividad va aumentando y, además, se va centrando en la comunicación con las máquinas. De...
Read MoreLa segunda y tercera ruedas ya cayeron también
Daniel consiguió los dos premios, el de la segunda y tercera ruedas. Completó la segunda pasada la...
Read More